WordPress gehört zu den beliebtesten Content Management Systemen überhaupt und besticht durch einfache Bedienbarkeit sowie einer Fülle an Anpassungsmöglichkeiten. Leider führen nicht optimierte Seiten allerdings oft zu langen Ladezeiten, was alles andere als begeistert.
In diesem Einleitungsartikel zu unserer mehrteiligen Serie möchten wir Ihnen deshalb 7 Tipps zur PageSpeed Optimierung geben, mit denen Sie sofort die Ladegeschwindigkeiten verringern können. Dadurch haben Ihre Besucher das bestmögliche Erlebnis auf Ihrer Webseite und Sie können vom positiven SEO-Effekt einer schnellen Website profitieren.
Was ist Page Speed?
Der Page Speed gibt an, wie schnell die Inhalte auf einer bestimmten Seite einer Website laden. Bekannt geworden ist der Begriff vor allem durch Googles „PageSpeed Insights“ Tool, welches zur Messung der Ladezeiten genutzt werden kann.
Page Speed, die Ladegeschwindigkeit einer einzelnen Seite und Site Speed, die Ladegeschwindigkeit der gesamten Website, hängen eng miteinander zusammen. Aus diesem Grund geben wir Ihnen in diesem Artikel effektive Tipps, mit denen Sie die Website Performance als Ganzes effektiv verbessern können.
Warum sollte ich die Seitenladezeit verbessern?
Haben Sie schon einmal eine Website aufgerufen und es hat eine gefühlte Ewigkeit gedauert, bis die Seite geladen hat? Wie hat sich das angefühlt?
Während man mit Windows 2000 und Modemeinwahl noch an lange Ladezeiten gewöhnt war, sind sie heutzutage nicht mehr akzeptabel. Auch das „schnelle Nachgucken“ mittels Smartphones verstärkt diese Thematik. Nachfolgend einige Gründe, weshalb eine schnelle Webseite mittlerweile ein Muss ist.
WordPress beschleunigen verbessert das Ranking
Googles Algorithmus hat sich in den letzten Jahren stets weiterentwickelt und der Fokus liegt unumstritten auf dem Nutzer. Haben Ihre Besucher auf Ihrer Website eine gute Erfahrung, wirkt sich das positiv auf Ihre Position in den Suchergebnissen aus.
Page Speed und SEO gehen deshalb Hand in Hand. Die Ladegeschwindigkeit ist ein wichtiger Rankingfaktor, da sie zum einen direkt von Google in Ihr Ranking mit einbezogen wird, zum anderen auch die Folgen einer guten bzw. schlechten Ladezeit Auswirkungen haben.

Nutzererlebnis und Conversions durch schnelle Ladezeiten verbessern
Sind Ihre Besucher mit langen Wartezeiten konfrontiert, wird dadurch die Absprungrate steigen. Ebenso kann die Verweildauer darunter leiden, wenn wichtige Inhalte zu langsam geladen werden. Beides sind Faktoren, die Google betrachtet, wenn es entscheidet, an welcher Stelle der Suchergebnisse Ihre Seite platziert werden soll.
Insbesondere bei Onlineshops leidet nicht nur Ihr SEO unter den langen Ladezeiten, sondern auch Ihr Umsatz. Onlineshopping bedeutet für viele Nutzer Komfort und ist die Seite langsam suchen sie sich einen schnelleren Anbieter.
Weitere interessante Zahlen zu diesem Thema:
- 79 % der Nutzer, die unzufrieden mit der Ladegeschwindigkeit sind, wählen beim nächsten Mal einen anderen Anbieter
- Eine Verzögerung von 1 Sekunde verringert die Conversion Rate um 7 %. Das sind bei 10.000 € monatlichem Umsatz jeden Monat 700 € weniger
- 47 % aller Nutzer erwarten, dass eine Website innerhalb von 2 Sekunden lädt
Sie sehen also, dass eine PageSpeed Optimierung sehr wertvolle Früchte tragen kann: Die Kundenzufriedenheit steigt, Sie bleiben wettbewerbsfähig und könnten Umsatzsteigerungen vermelden.
Aussagekräftiger PageSpeed Test dank der richtigen Tools
Betreiben Sie eine Website helfen einige Aspekte grundsätzlich bei der Verbesserung von Ladegeschwindigkeiten. Da es jedoch eine Vielzahl an Plugins und Themes gibt und jeder Webseitenbetreiber unterschiedliche Vorkenntnisse hat, hilft ein PageSpeed Test, um konkrete Faktoren zur Optimierung zu bestimmen.
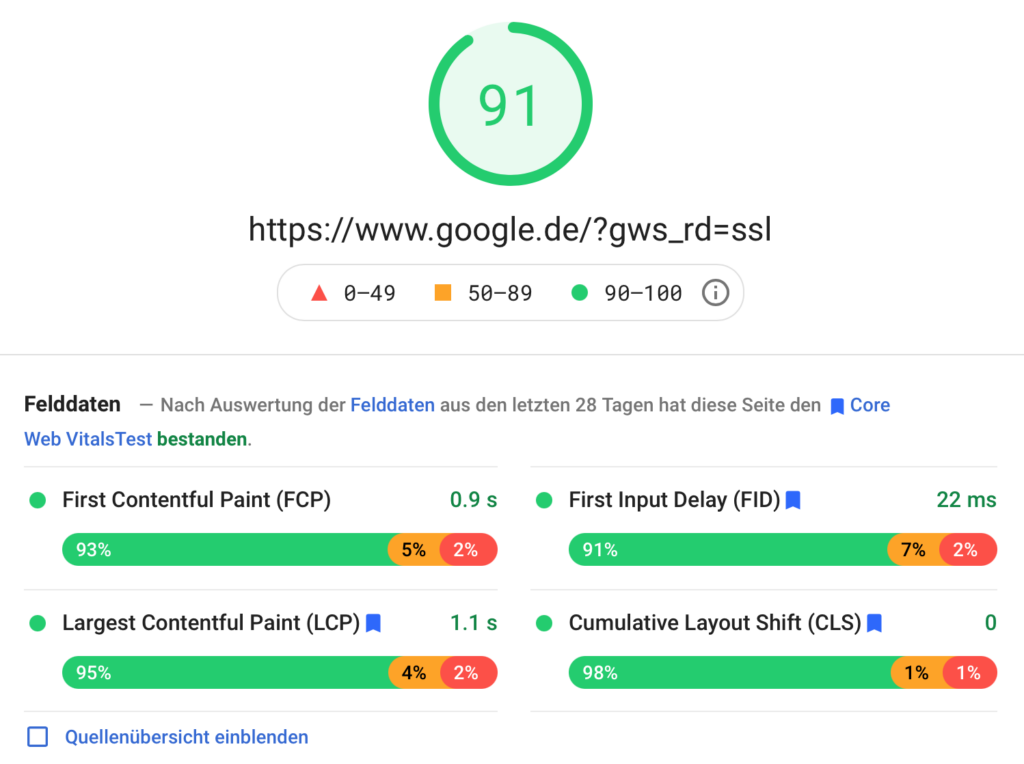
Am bekanntesten ist Googles hauseigener PageSpeed Insights Test. Dieser liefert einen groben ersten Eindruck zur ungefähren Einordnung der Seitengeschwindigkeit. Allerdings gibt der Score an sich nur wenig Aufschluss über die tatsächliche Geschwindigkeit, denn selbst Seiten mit einer Ladezeit von unter 1 Sekunde erreichen keinen perfekten Score.
Viel eher liefert die Auswertung Einsichten darüber, was verbessert werden kann, um Ladezeiten einzusparen. Da der PageSpeed Insights Score nicht das Maß aller Dinge ist, empfehlen wir Ihnen weitere Tests mit GTmetrix oder Pingdom durchzuführen.
Diese verwenden etwas andere Testkriterien und zeigen demzufolge andere Scores und Empfehlungen. Zudem lassen sich einige Faktoren anpassen, wie etwa der Standort, von dem aus der Test durchgeführt wird. So können Sie für ein genaueres Ergebnis den Serverstandort wählen, der am nächsten an Ihrer Zielgruppe ist.

Die 7 Tipps zur Page Speed Optimierung
Wir hoffen, dass Sie jetzt ein gutes Verständnis dafür haben, warum eine schnelle Website wichtig ist und wie Sie die Geschwindigkeit überprüfen können. Nun möchten wir Ihnen gerne einige Tipps geben, die sich schnell umsetzen lassen, um effektiv die Ladegeschwindigkeiten zu verbessern.
1. Bilder komprimieren und verkleinern
Bilder machen eine Website ansehnlich und brechen lange Textblöcke auf. Diese Schönheit hat jedoch ihren Preis, in Form von erhöhter Dateigröße. Werden Bilder unkomprimiert wird unnötig viel Bandbreite benötigt und die Ladezeit erhöht.
Glücklicherweise lässt sich dies leicht beheben. Das Plugin Shortpixel kann verwendete Bilder automatisch ohne Verlust von Bildqualität komprimieren und so die benötigten Übertragungszeiten verringern.
2. Hostingpaket auf die Anforderungen abstimmen
Wie schnell Ihre Webseite lädt, hängt immer auch mit dem Webhosting zusammen. Jedes Hostingpaket hat bestimmte Serverkapazitäten und sind diese ausgereizt stößt Ihre Website schnell an seine Grenzen und die Geschwindigkeit leidet darunter.
Im Allgemeinen gilt: je größer der RAM und der CPU des Hostingpakets, desto besser für die Ladezeiten. Betreiben Sie eine sehr große Website, könnte ein Dedicated Hosting sinnvoll sein, bei dem Sie sich die Serverkapazitäten nicht, wie beim Shared Hosting, mit Dritten teilen.
3. Caching implementieren und Daten im Browser speichern lassen
„Probieren Sie mal, den Cache zu leeren“, so lautet ein häufiger Hinweis bei Problemen im Netz. Was der Cache ist? Es ist ein Speicher im Browser, der gewisse Daten, wie Passwörter, Bilder oder Scripts von abgerufenen Webseiten speichert.
Da die Daten im Browser des Besuchers gespeichert werden, muss er sie nicht bei jedem Besuch der Seite erneut abfragen. Mit einem Plugin wie W3 Total Cache oder WP Rocket können Sie das Caching aktivieren und den Page Speed signifikant verbessern.

4. Die richtige Auswahl an Themes und Plugins
Themes bieten viele Möglichkeiten zur individuellen Anpassung des Designs, jedoch legen nicht alle Entwickler ein großes Augenmerk auf eine Optimierung der Größe. Die Verwendung von manchen Themes sorgt daher für lange Ladezeiten. Auch Plugins sind von diesem Dilemma betroffen.
Um im Vorhinein auf Nummer sicher zu gehen, können Sie sich für ein sogenanntes „Lightweight“ Theme entscheiden. Diese werden mit einem Fokus auf Geschwindigkeit entwickelt. Weitere Tipps finden Sie in unserem Artikel zur WordPress Backend Optimierung.
5. Nutzung eines Content Delivery Network (CDN)
Einfach ausgedrückt ist ein CDN ein globales Servernetzwerk, welches Ihre Webinhalte zur Verfügung stellt. Der Vorteil besteht darin, dass Ihre Besucher die Inhalte dadurch immer von einem Server in ihrer Nähe und somit schneller übertragen bekommen.
Daneben bietet ein Content Delivery Network auch einige Sicherheitsfunktionen, wie einen DDoS Schutz. Beliebte CDNs die sich über ein Plugin für WordPress aufsetzen lassen sind Cloudflare und KeyCDN.
6. Lazy Loading aktivieren und nur benötigte Inhalte laden lassen
Beim Lazy Loading werden Inhalte (vorwiegend Bilder und Videos) immer erst dann geladen, wenn sie benötigt werden. Liest ein Besucher etwa einen langen Blogpost, werden die Bilder am Anfang des Beitrags zuerst geladen und erst danach jene in der Mitte und am Ende.
So entsteht für den Besucher der Eindruck, dass die Website schneller lädt, als es eigentlich der Fall ist. Das Plugin a3 Lazy Load hilft Ihnen dabei, das Lazy Loading für Ihre Website einzurichten und den Page Speed zu optimieren.

7. HTTP-Requests mithilfe von GTmetrix und Pingdom verringern
Besucht jemand eine Seite auf Ihrer Website, muss diese im Browser des Besuchers geschaffen werden. Dafür erfragt der Browser mittels HTTP-Requests die einzelnen Ressourcen von Ihrem Server, um anschließend alles für den Aufbau der Seite zu haben, was er braucht.
Werden viele HTTP-Anfragen gestellt, sind die Ladezeiten für eine Seite dementsprechend höher. Um die HTTP-Requests zu optimieren, können Sie sich mit GTmetrix oder Pingdom genau anzeigen lassen, welche Anfragen wann gestellt werden.
Wie Sie diese Übersicht auswerten und anschließend Verbesserungen vornehmen können, zeigen wir Ihnen in diesem Artikel.
Sorgen Sie für eine schnelle Website und verbessern dadurch Ranking und Umsatz – wir helfen Ihnen dabei!
Durch wenige Veränderungen können Sie Ihren Page Speed bereits spürbar verbessern und für ein besseres Nutzererlebnis sorgen. Die Besucher Ihrer Webseite werden es Ihnen danken und Google es in seinem Ranking berücksichtigen.
Falls Sie sich lieber auf Ihr Kerngeschäft konzentrieren möchten, kümmern wir uns gerne um Ihre Website und machen sie schneller. Nehmen Sie einfach mit uns Kontakt auf und wir melden uns umgehend bei Ihnen.